Spread.Viewsでは、カードレイアウトを使用できます。カードレイアウトを使用すると、同一の表示ブロック、つまり同一のカードを共有する複数のコンポーネントを管理できます。このレイアウトエンジンでは、同じ高さと幅を持つ複数のブロックが作成されます。カードレイアウトでは、グループ化、およびネストされたグループ化もサポートされます。詳細については、「グループ化」を参照してください。
カードレイアウトでは、カードの内部デザインは行テンプレートおよびプレゼンターを使用して修正し、外部デザインはカードレイアウトエンジンの各種オプションを使用して編集します。
カードレイアウトでは、以下のオプションを選択できます。
| オプション | デフォルト値 | 説明 |
|---|---|---|
| cardHeight | 256 | カードの高さを定義します。すべてのカードは同じ高さとなります。 |
| cardWidth | 256 | カードの幅を定義します。すべてのカードは同じ幅となります。 |
| direction | horizontal | カードの表示方向を定義します。以下の列挙値を選択できます。Horizontal: 表示方向を水平にすると、すべてのアイテムが水平方向に配置され、配置しきれない場合は、表示空間が垂直方向に拡大されます。通常、垂直スクロールバーが表示されます。 Vertical: 表示方向を垂直にすると、すべてのアイテムが垂直方向に配置され、配置しきれない場合は、表示空間が水平方向に拡大されます。通常、水平スクロールバーが表示されます。 |
| showScrollBar | true | スクロールバーを表示するかどうかを定義します。 |
| rightToLeft | false | 右から左への表示を有効/無効にします。 |
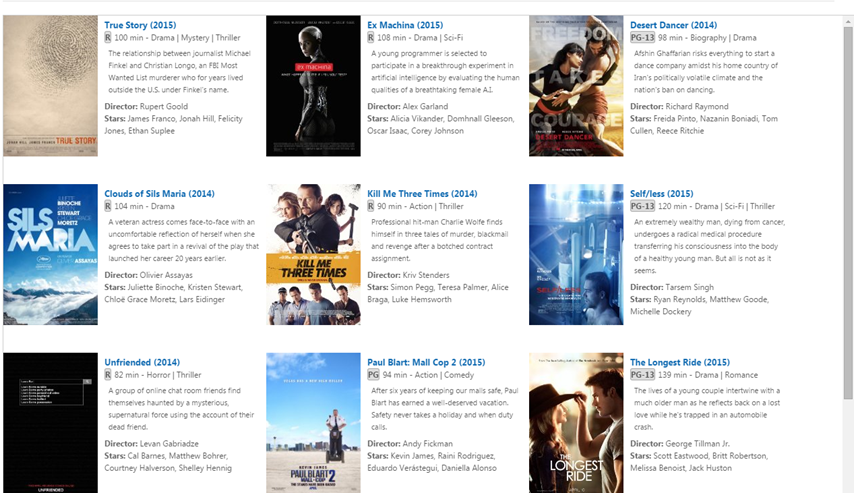
カードレイアウトを使用して水平グリッドを作成するには、次の手順を実行します。

サンプルコード
カードレイアウトを使用してグリッドを作成するには、DataView参照の後に、次の参照を追加します。
<link rel="stylesheet" type="text/css" href="[Your Stylesheet Path]/plugins/gc.spread.views.cardlayout.10.0.0.css"> <script src="[Your Script Path]/gc.spread.views.cardlayout.10.0.0.min.js"></script> <script src="data/films.js" type="text/javascript"></script>bodyタグ内にdivタグを追加して、ページ内のコンテナとしてDOM要素を含めます。次に、template要素を追加して、各カードを配置します。
var filmCoverPresenter = '<img src="{{=it.filmCover.posterUrl}}" alt="{{=it.filmCover.posterTitle}}">'; var filmCoverListPresenter = '<img src="{{=it.filmCover.posterUrl}}" alt="{{=it.filmCover.posterTitle}}" class="poster-list-resize">'; var filmCategoryPresenter = '<div><span class="film-certification"><b>{{=it.filmCategory.certification}}</b></span>' + '<span class="film-time">{{=it.filmCategory.time}} min - </span>' + '<span class="film-genre">{{=it.filmCategory.genre}}</span></div>'; var filmCategoryListPresenter = '<span class="film-genre">{{=it.filmCategory.genre}}</span>' + '<div style="float:right"><span class="film-time">{{=it.filmCategory.time}} min </span> ' +'<span class="film-certification"><b>{{=it.filmCategory.certification}}</b></span></div>'; var filmTitleLinkPresenter = '<a href="{{=it.filmTitleLink.link}}" class="film-title-link"><b>{{=it.filmTitleLink.title}}</b></a>'; var filmDescriptionPresenter = '<div class="film-description">{{=it.filmDescription}}</div>'; var filmDescriptionListPresenter = '<div class="film-description-list">{{=it.filmDescription}}</div>';列の定義を追加します。
var columns = [{ id: 'filmCover', name: 'filmCover', dataField: 'filmCover', presenter: filmCoverPresenter }, { id: 'filmTitleLink', name: 'filmTitleLink', dataField: 'filmTitleLink', presenter: filmTitleLinkPresenter }, { id: 'filmCategory', name: 'filmCategory', dataField: 'filmCategory', presenter: filmCategoryPresenter }, { id: 'filmDescription', name: 'filmDescription', dataField: 'filmDescription', presenter: filmDescriptionPresenter }]; var columns_list = [{ id: 'filmCover', name: 'filmCover', dataField: 'filmCover', presenter: filmCoverListPresenter }, { id: 'filmTitleLink', name: 'filmTitleLink', dataField: 'filmTitleLink', presenter: filmTitleLinkPresenter }, { id: 'filmCategory', name: 'filmCategory', dataField: 'filmCategory', presenter: filmCategoryListPresenter }, { id: 'filmDescription', name: 'filmDescription', dataField: 'filmDescription', presenter: filmDescriptionListPresenter }];カードを表示する関数を追加し、カードレイアウトをロードするオブジェクトを初期化するコードを追加します。
``` function displayCards() {$('#disp-lists').removeClass('active'); $('#disp-cards').addClass('active'); dataView.columns = columns; dataView.scrollOffset = { viewport: { top: 0, left: 0 } }; dataView.layoutEngine.options.rowTemplate = "#filmDisplay"; dataView.options.cardHeight = 250; dataView.options.cardWidth = 290; dataView.invalidate(); } function displayLists() { $('#disp-lists').addClass('active'); $('#disp-cards').removeClass('active'); dataView.columns = columns_list; dataView.scrollOffset = { viewport: { top: 0, left: 0 } }; dataView.layoutEngine.options.rowTemplate = "#filmDisplayList"; dataView.options.cardHeight = 125; dataView.options.cardWidth = 650; dataView.invalidate(); }
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.CardLayout({
cardHeight: 250,
cardWidth: 290,
rowTemplate: '#filmDisplay',
direction: 'horizontal'
}));カードレイアウトを使用して垂直グリッドを作成するには、コードの初期化時に、directionパラメータをhorizontalからverticalに変更します。
```
